ブロック崩し用透過GIFのキレイな作り方
透過GIFの欠点として、レイヤーの描画部分と透明部分の境目の半透明部分(いわゆるアンチエイリアス)が
半透明として適用されないというところがあります。
そのせいでブロック崩しに使うときには縁部分がガタガタになってしまいます。
ここには私がやってる結構楽な&キレイにブロックデータが作れる方法を述べています。
これから作りたいor作ったけどキレイにできないという方は試してみてください。
参考画像はレンので。

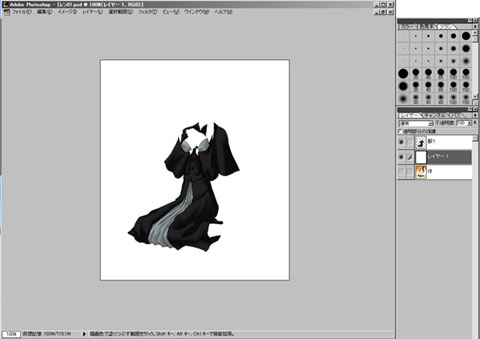
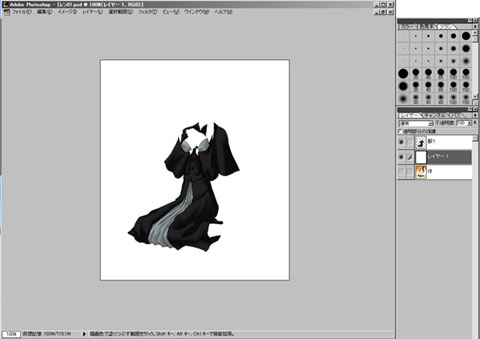
1.まず服レイヤーと背景レイヤーを作り、サイズを規定値にします。
・画像は480×560pxです。

2.服レイヤーの下にレイヤーを作り、服の色に使われていない色で塗りつぶします。
・この場合は白(#FFFFFF)で塗りつぶしてます。

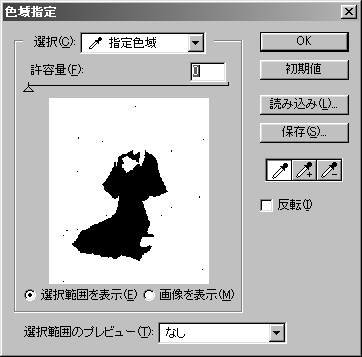
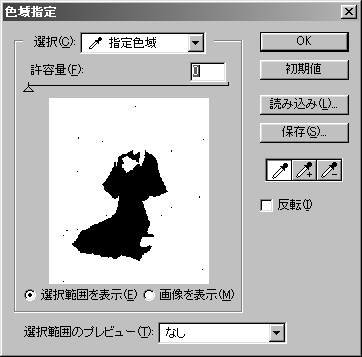
3.「選択範囲」→「色域指定」でその色を選択します。
・「選択」を「指定色域」、許容量を「0」にします。ゴミがいっぱいありますね(^^;
ここでゴミを取り除きます。
ちなみに私のゴミの取り除き方は、「反転」にチェック入れて選択→「クイックマスク」→ゴミ以外のトコだけ選択範囲から除く
「クイックマスクを解除」→「編集」→「消去」で一発消しします。
でもこれって線画取り込んだときにすることですねぇ…(爆)

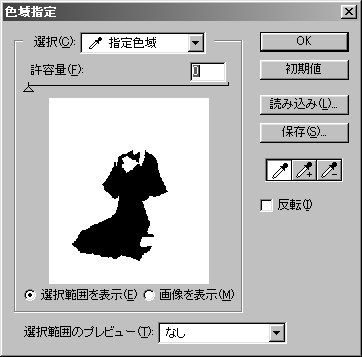
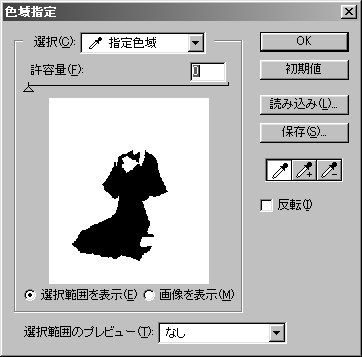
4.ゴミを消したあと、もう一度「色域指定」します。「反転」にはチェックを入れないように。
・これで服レイヤーの描画部分以外の、透明な部分が選択されました。

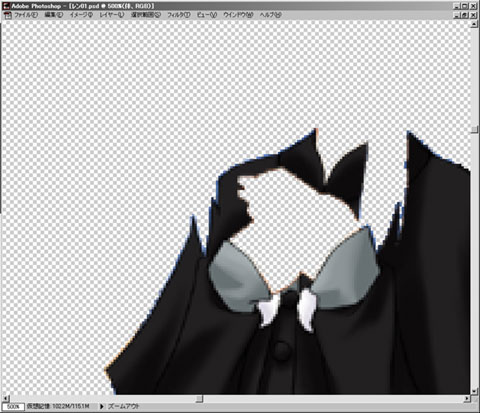
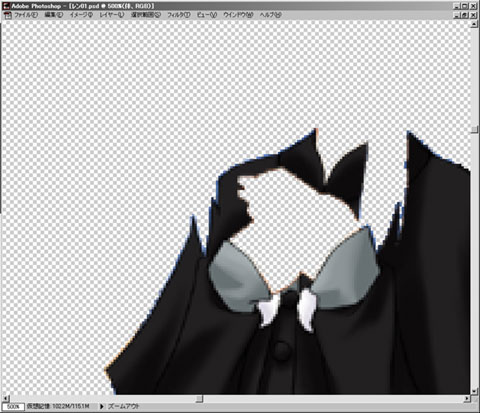
5.背景レイヤーを選択し、(背景はレイヤー化しておくこと)「編集」→「消去」で消します。
・そうすると、背景レイヤーと服レイヤーを重ねたときにアンチエイリアス部分に背景の色がつきます。
あとはこれをGIF保存するだけ。フォトショップ5.5以上ならWeb用に保存で透過GIF選択、
色数256色マットなしで保存します。
2ステージ制にする場合は、1ステージ目のブロックファイルを作るときに、
これでいう背景レイヤーに2ステージ目のブロック用レイヤーも統合しておきましょう。
これについての疑問・質問はメールまたは掲示板まで。
掲示板のほうがレスは早いです(^^;